The developer advocacy feedback loop
For one of the closing keynotes of DevRelCon Earth 2020, I spoke about what I call the Developer Advocacy Feedback Loop. People often think about developer relations and advocacy as just being about external outreach. However, there’s more to it! Developer Advocates are here to represent users, developers, technical practitioners, to influence the roadmap and development of the services and products to suit their needs. That’s the internal advocacy that loops back into improving the products.
Without further ado, let me share with you the slide deck here:
Let me paraphrase what I presented in this talk.
For the past 4 years, I’ve been a Developer Advocate, for Google, focusing on Google Cloud, and especially our serverless solutions (like App Engine, Cloud Functions, Cloud Run). I fell in the magic potion of advocacy, inadvertently, a long time ago while working on an open source project. This project is the Apache Groovy programming language. I was leading the project, but at the same time, I was also evangelising it at events, through articles,, and was trying to incorporate the feedback I was getting in the field back into the project. I was doing advocacy without really realizing it, like Mr Jourdain in Molière’s play who was speaking in prose without knowing it. But I really saw a loop, a feedback loop, in the process, in how you spread the word about technologies, but also how you can listen to the feedback and improve your product.

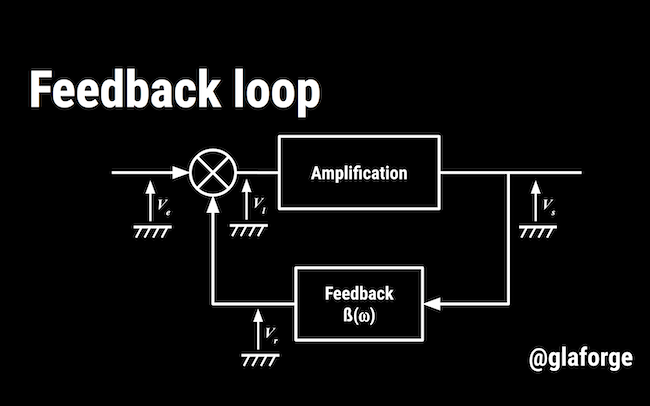
If you’ve studied Electronics, you might have seen such diagrams about the feedback loop. There’s something in input, something in output, but there’s a loop back, that brings some output back into the input channel. To make the parallel with advocacy… Advocacy is not just a one-way monologue, it’s a conversation: you’re here to tell a story to your kids for example, but you listen to feedback from the audience, on how to make your story even better. Not just how you tell the story (better intonation, pauses), but really improving the plot, the characters, the setting,≈‹ everything, perhaps making up a totally different story in the end!

Let me start with a short disclaimer. If you ask this room to give a definition of developer relations, or developer advocacy, or evangelism (a term I avoid because of its connotations), you’ll get as many answers as there are attendees. I don’t claim I have THE ultimate definitions for these concepts and approaches. I don’t claim those things are the same things, or are different. And anyway, there’s not just one way to do it, there’s a multitude of ways. They are many things we do the same way, but I’m sure there are many incredible things you do that I’m not even aware of but that I’d like to learn more about! But I’ll tell you how I am doing developer advocacy, and where this feedback loop comes into play.

So, who are we? DevRel is not always the same thing everywhere, in every company. And there’s not just one way to do DevRel.
Are we salespeople? Not necessarily, I don’t get any bucks when I indirectly help sign a new customer deal. My metrics are more about the number of developers reached, or views on my articles or videos, or Twitter impressions.
So are we marketing people? Well, I have some similar metrics for sure, I advertise the products or company I represent, but my goal is that my audience (the technical practitioners) be successful, even if they end up not using my technology. I want my audience to even advocate themselves for those products if possible (if the product is good and makes sense for them).
Are we engineers? In my case, yes I am, I’m even in the Engineering org chart, and to show more empathy towards our engineer users, it’s easier if we’re engineers ourselves. We speak the same language. We’re part of the same community. We have the same tool belt. Also as an engineer, I can even sometimes contribute to the products I talk about. But it’s not because you’re not an engineer that you can’t succeed, and be a good advocate! Empathy is really key in this role, more so probably than engineering chops.
Or are we PMs? In a previous life, in a small startup, I was actually wearing 2 hats: PM & DA. But it’s tough to do two jobs like these at the same time. As a DA (without being a PM), with my contributions, my feedback from the field, from the community I advocate for, I do influence the roadmap of our products, for sure. But I’m only a part of the equation. However providing critical product feedback is super important in my job. That’s the key aspect of the developer advocacy feedback loop!
Perhaps we’re just international travelers? We’re measured by the number of visa stamps on our passports? Ah well, maybe. Or maybe not, we try to be greener, but with COVID-19, things have changed recently! The pandemic refines our job, our duties, our ways to communicate. There’s lots we can do in the comfort of our home office too.
Ultimately, we’re all different, but we all have myriads of ways to contribute and reach our goal. Some of us may be focusing more on awesome videos tutorials, some on organizing hours-long hackathons, and others will be awesome beta-testers for our products, write cristal-clear code samples or SDKs, etc. There’s not just one way to be a great Developer Advocate. You don’t need to do it all. And we’re a team. So we complement each other with our respective strengths. And we work with others too, like marketing, sales, consulting, tech writers, leadership.

What do we do, what’s our goal? We are empowering our users to reach their goals. We want to make them successful. We’re enabling customer success. We’re driving mindshare in the field, in our communities. We are making our users happy!

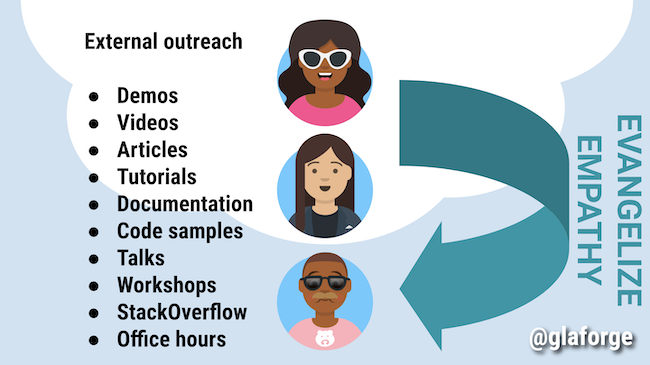
How do we make our community, our users, our customers be successful? There are many tools for that. Some of the most well-known tools that we can use are outward facing: it’s about external outreach (talks, articles, videos, etc.) But to make our communities more successful, we also need to get our products improved. That’s where we create the feedback loop, with our internal influence, thanks to some tools I’ll enumerate, we can help make the products better, by bringing our users’ feedback up the chain to the PMs, Product Leads, etc. Let me show you.

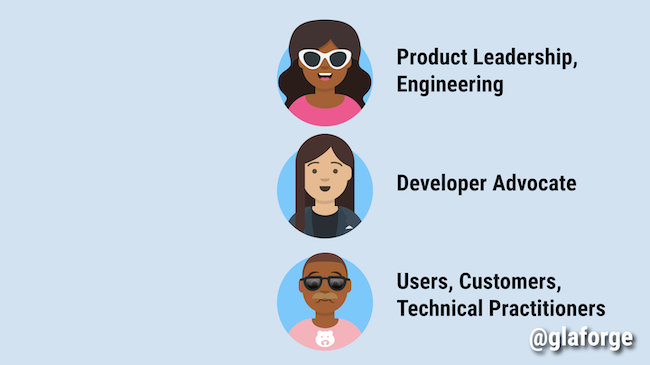
Let me introduce you to our personas of my story, of my feedback loop.

At the top, you have the product leadership, the PM, CxOs, the SWEs. At the bottom, that’s our users, our customers, our technical practitioners And in the middle, in between, there’s you, the Developer Advocate.

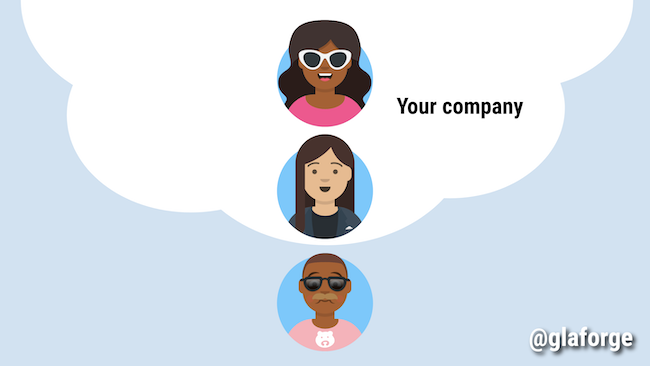
But in a way, there are two teams. Here, in the white cloud, at the top, that’s your company.

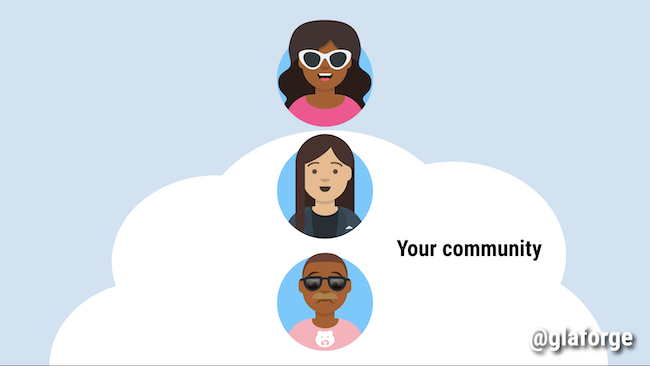
But at the bottom, that’s your community, with your users. You’re not just part of the company, you’re also part of the community. You are the advocate for your users, representing them to the product leadership, so that their voice is being heard!

That’s the external outreach. What some call evangelism, the outward part of the loop. You’re the voice of the company. You spread the word on your cool technology. You’re creating great demos, code samples, polished videos. You’re writing helpful articles, useful tutorials, readable documentation. You’re attending and presenting at events to talk about the products. You’re helping users succeed by answering questions on social media, StackOverflow, or other forums.

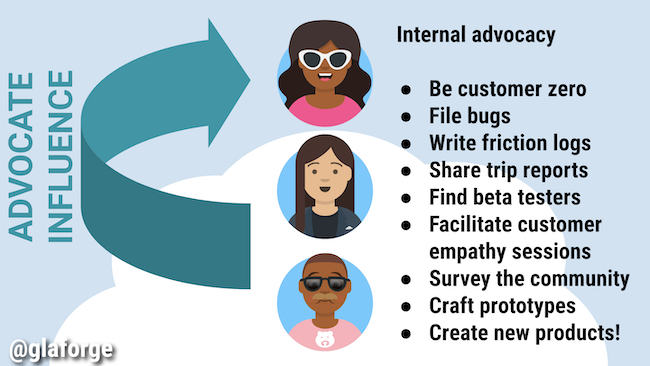
What makes it a feedback loop is this part. It’s not just a by-product of the external outreach. It’s an integral part of the advocacy work. There’s the obvious stuff like filing bugs, or being a customer zero by testing the product before it launches. But things like writing trip reports, friction logs, customer empathy sessions may be new to you. If you can, make it a habit to produce such artifacts. And you can list, and track, and report about all those feedback elements that you bring upstream, and check how it’s being enacted or not.
Often people think about us mostly for the outreach part, the arrow going downward toward our community. They can think we’re just kind of marketing puppets. And I’ve seen conference organisers complaining they only got “evangelists” at their show, when they wanted “real engineers” instead, working on the products or projects. But frankly, they are not necessarily always the best at explaining their own projects! Folks often forget that we’re here to make them successful, and report their feedback, their needs, to advocate for them, and to influence the decision makers to make better products that fill the needs of those users. Both parts are critical! And please pay attention to that feedback loop, to that arrow going back to the top of the slide, to the leadership.
So let’s see some concrete examples of the things you can put in place to provide feedback, and show that DevRel is important and has a strong impact.

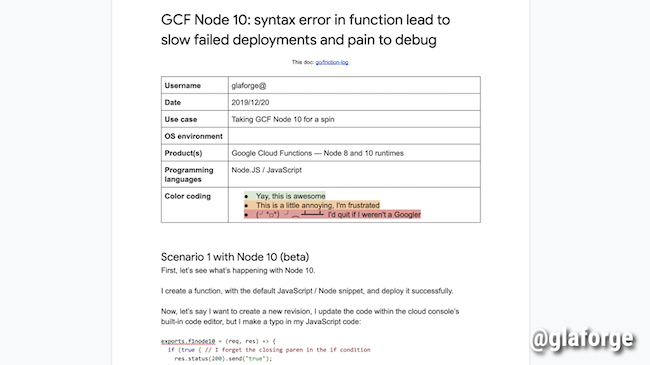
To make developers happy, you need to remove as much friction as possible. You want the developer experience to be as smooth as possible. You might need to work with UX designers and PMs directly for that. But you can also report about your findings, where you saw friction by writing a friction log. Last week, my colleague Emma spoke about this at DevRelCon Earth, and another great colleague, Aja, wrote about friction logging on DevRel.net a while ago. Great resources to check out!

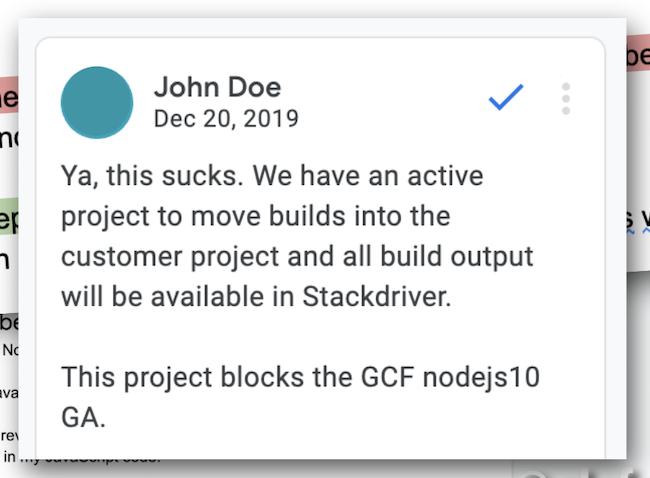
I’m going to show you a real friction log. There’s some metadata about the environment, date, user name, scenario title, etc. You’re reporting about some concrete use case you were trying to implement (an app you were building, a new API you were trying to use, etc.) You document all the steps you followed, and tell what worked or not, how you expected things to work out. This document will be shared broadly via an alias which pings most PMs, tech leads, etc. So it’s very visible.

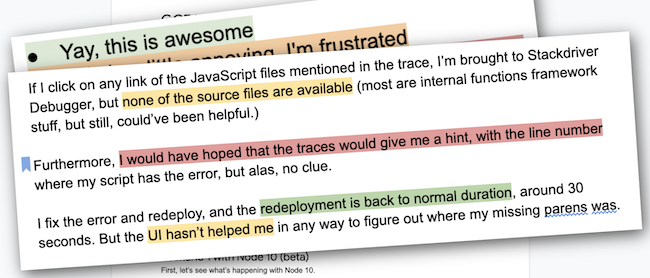
But the key thing here is the color coding aspect. You show where there’s friction, where there’s frustration, where you’d quit if you were a real user. But also, it’s super important to highlight what worked well, what surprised you, what delighted you. It’s not just about the negative things.

And the last trick to make it effective: add comments, tagging key stakeholders (PMs, Tech Leads, etc), so they really acknowledge the problem. Create associated bug requests, and track them to check if progress is made.

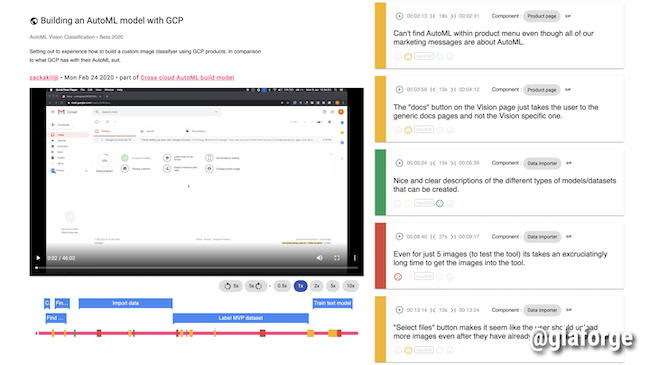
My colleague Zack even developed an application for creating friction vlogs. Video friction logs! With a video, you can show concretely your frustration (but perhaps don’t swear too much). A video shows where you struggle, where you lose time. You can navigate to various sections in the video, and annotate those sections, with the green / orange / red color coding scheme. The tool also creates a classical written friction log document as well. I found that application pretty neat, to be honest, especially as it also shows where users struggle, where they lose time.

You can apply the same approach to other kinds of reporting activities. We often write reports for our trips, events, meetups, customer engagements. In particular, although we’re not sales people, we’re trying to show that we also have an impact on sales. Customers love having DevRel people come and show cool stuff! And we can collect and show the feedback coming from the field to the leadership. It’s not just us sharing our own impressions and ideas, it’s really coming from someone else’s mouth, so it has more weight in the conversation. I’d like to highlight our internal advocacy reporting: we have someone on the team that collects all our bug reports (and included them in bug hotlists), all our friction logs, our trip reports, and who actively tracks how this feedback is taken into account, and it’s a very effective way of showing that we do have impact to the leadership, beyond the usual metrics. And by the way, even those DevRel product feedback reports make use of the color coding we have in friction logs. So it’s a very familiar thing for all our engineering team.

Another interesting thing we’re running is what we call customer empathy sessions, a concept invented by my colleague Kim. Gather various PMs, SWEs, DevRel people, potentially customers but not mandatory, in the same room (or virtually nowadays) and craft some concrete scenarios of something you’d like them to build in small groups (but where you know there’s gonna be lots of friction). With teams of 3 or more, each one has a role: a driver, a scribe, and a searcher. Have them do the task. Then compare copies at the end. It’s a bit like creating new Critical User Journeys that have not been addressed, that exhibit a lot of friction. But this time the engineers, the PM, will really feel the very same frustration our customers can potentially feel when they can’t accomplish their tasks. The various teams often work in silos, on a particular aspect, and avoid certain paths (when you know you shouldn’t click somewhere, you won’t do it, you’ll use the other path you know works). But customer empathy sessions are here to show what our users have to go through in real scenarios, beyond a handful of critical journeys. In summary, feel the pain, and show empathy toward your customers! Really, I won’t stress this enough, but empathy is key here, and a real driver for positive change.

We can do scalable advocacy, by creating things like videos that are broadcasted to many thousands of watchers. That have a long shelf time, which is less ephemeral than a conference talk. But sometimes, it’s also good to do things that actually don’t scale. Helping one single person can make a big difference: at a conference after my talk, I had a long conversation with an attendee that had a particular need. I onboarded them on our early access program for a new product, which seemed to be what they needed. They could provide key feedback to our PMs and engineers. And they helped us get that new product ready with a real use case. And the next year, the attendee was a key customer, that even came on stage to talk about the product. So I both won a new customer and a new advocate for that product. So the hallway track at events is very important. And that’s the kind of feedback signals I’m missing in those times of pandemic.
Another approach is office hours: you set up some time slots in your calendar, and anyone can book time with you. That’s a great way to get feedback, and see what problems users are facing. I haven’t tried that myself, as I’m a bit shy, and afraid someone would ask questions on topics I don’t know much about! But that’s very effective, and I have several colleagues doing that, and who are learning along the way.

Sometimes, your community, your users, will highlight a missing gap in your product portfolio. And it might give you some ideas of a product that would delight those persons, and they could become customers if you had that product. So that’s actually how some of my colleagues went on creating totally new products, for example for gaming companies, or for secret management. On another occasion, as I had strong ideas on how a new product runtime should look like, I went on designing and prototyping an API that our users would use. Somehow, it’s a bit like being the change you want to see in the world! And the API I designed, further improved with the engineering team, is now an API our customers are using today.

Time to wrap up. Often, the proof is in the pudding. It’s not just about our intuitions or own personal experience. You need to gather feedback, in particular concrete customer feedback, to prove that you’re right. And when it’s a customer with some money to spend, usually product leadership listens.

Sometimes, it’s all roses and bloom! Our feedback, ideas, features are implemented! Woohoo! Success!

There’s the ideal world where we indeed influence products, but sometimes, we also hit a brick wall, a dead end, we’re not at the helm, and our feedback is not taken into account. Our companies can be big, work in silos, and it’s sometimes a struggle to find the right people who are able to listen to us, and are able to get change enacted. Be resilient, let it not affect you personally, but return to the charge if you really think it’s important for your community!

Remember: We’re in it together! It’s a team’s effort. Let’s make our users happy! And how to make them happy? By making great products, with great user and developer experience. By showing empathy toward our users, wear their shoes, listen to their feedback, and let that feedback be heard up above, to improve our products, by advocating for our users. That’s where the feedback loop closes. Thanks for your attention.
